
CloudFlare jest bardzo popularnym narzędzie, ponieważ pod przyjemnym i intuicyjnym interfejsem użytkownika kryje się wiele funkcji, które chronią naszą aplikacje webową przed licznymi zagrożeniami. Dodatkowym atutem Cloudflare’a jest to, że za pośrednictwem swojego proxy pozwala na ukrycie prawdziwych adresów IP serwera, na których znajduje się nasza strona, co również utrudnia potencjalnemu atakującemu atak na daną witrynę.
Zacznijmy jednak od podstaw, Cloudflare jest usługodawcą adresów DNS „na sterydach”, ponieważ w ramach utrzymywania swojej domeny (a dokładniej jej strefy DNS) umożliwia wystawienie pomiędzy aplikacją, a odwiedzającym proxy, czyli usługi pośredniczącej która:
Wstępem chciałem Tobie, Drogi czytelniku, przybliżyć czym jest w ogóle usługa CloudFlare’a i dlaczego warto z niej korzystać. Jednak w tym artykule chciałbym przedstawić „coś więcej od cloudflare”, a mianowicie dwie inne usługi, dzięki którym uruchomimy 3 proste, przykładowe aplikacje. Statyczną oraz dynamiczną bez potrzeby wykorzystywania hostingu, ani innego serwera i to wszystko za darmo.
Jest usługą, dzięki której bez potrzeby posiadania serwera, ani usługi hostingowej uruchomimy statyczną stronę, która może pełnić rolę wizytówki lub portfolio.
Do działania CloudFlare Page potrzebujemy utworzyć repozytorium na popularnym serwisie dla deweloperów jakim jest GitHub.com (Cloudflare Pages obsługuje również GitLab jednak w tym artykule ograniczymy się do Githuba ze względu na swoją popularność).
Na poczet tego artykułu utworzyłem proste repozytorium, z jednym statycznym plikiem index.html , który będzie naszą stroną główną. Kiedy posiadamy przygotowane repozytorium, w Panelu Cloudflare:

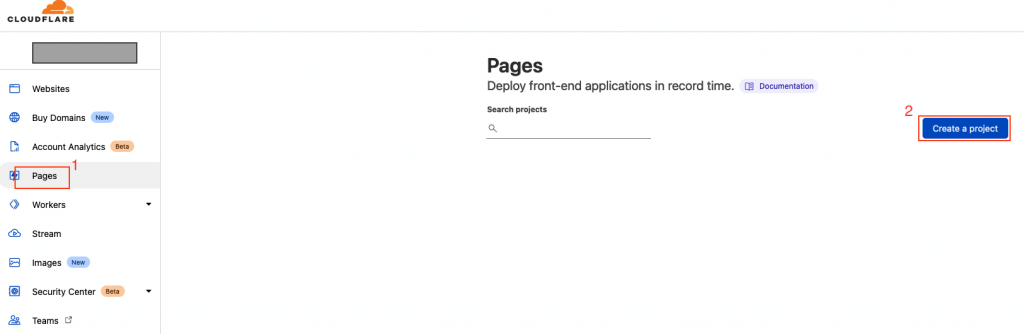
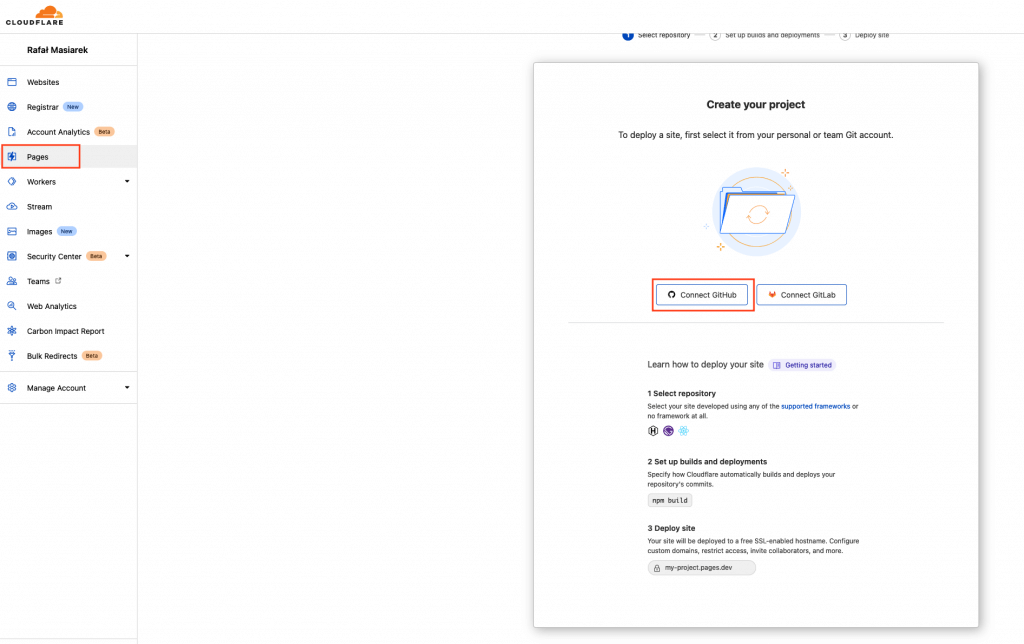
Przechodzimy do podstrony „Pages” i autoryzujemy się z GitHubem:

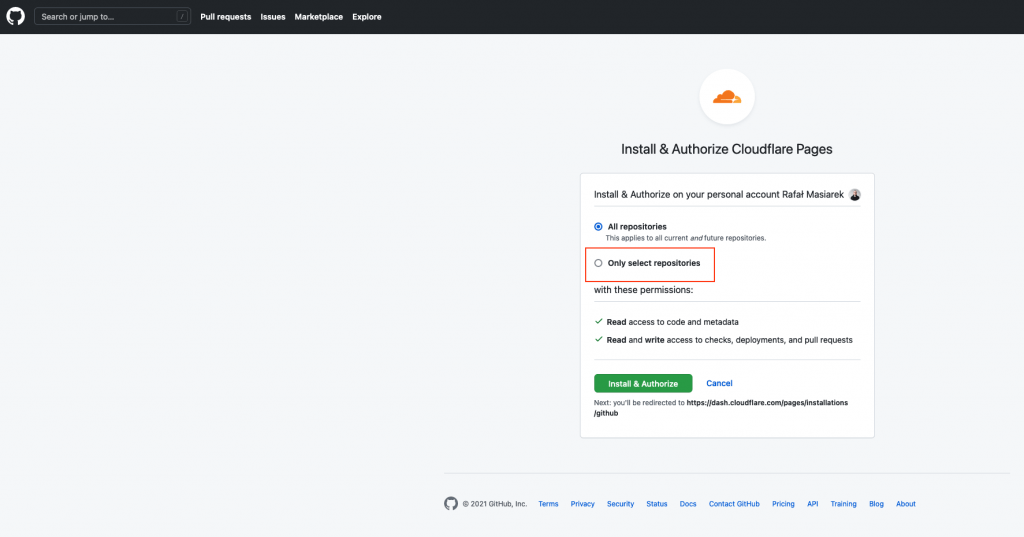
Zostaniemy przekierowani następnie do ustawień GitHub w których będziemy mogli nadać dostęp do wcześniej utworzonego repozytorium w którym znajduje się nasz index.html:

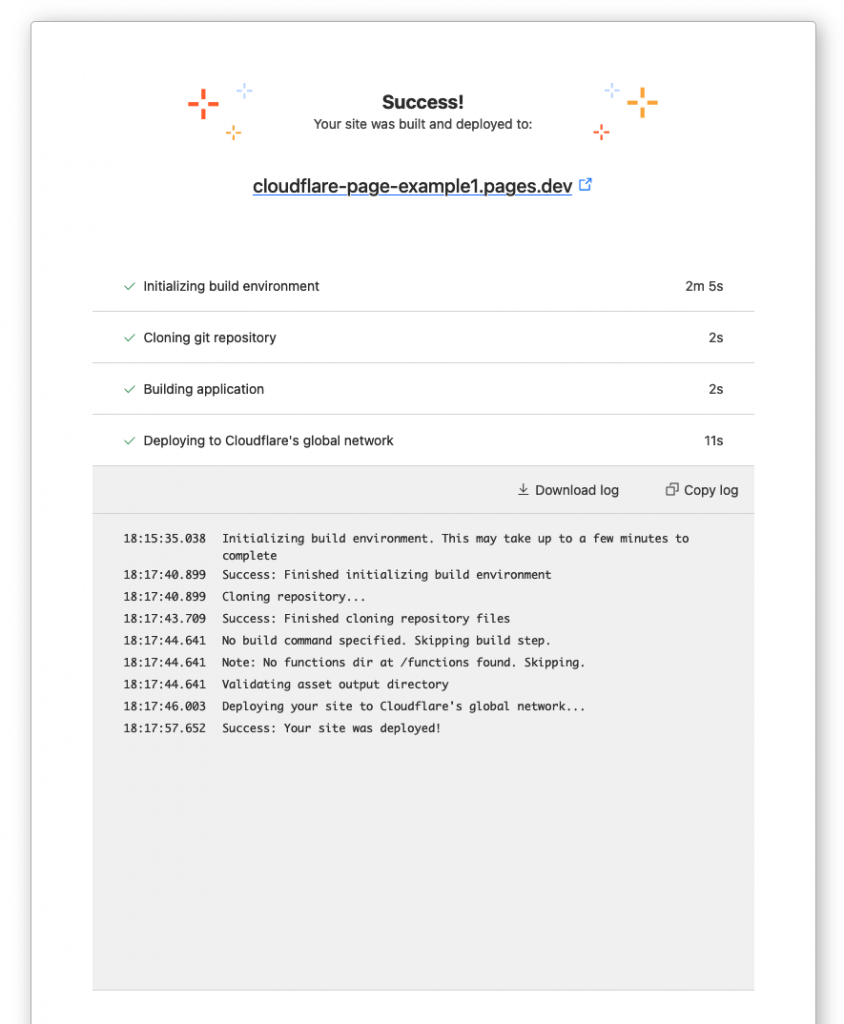
Po akceptacji, pozostaje zbudować stronę za pomocą przycisku „Build”. W ciągu kilku minut nasza strona będzie publiczna, a nam pozostanie jedynie podpiąć pod nią naszą domenę w zakładce „Custom Domain”:

Warto zaznaczyć, że od tej chwili CloudFlage Page będzie reagować na każdą zmianę w repozytorium i odświeżać naszą stronę po każdej zmianie w GIT.
Workers jest już bardziej zaawansowaną funkcją, dzięki której możemy serwować backendowe aplikacje, napisane w JavaScripcie lub nawet w C. W tym przykładzie uruchomimy za pomocą serverlessowej usługi CloudFlare Workers proste API, które w JSON’owej formie zwróci aktualny adres IP i na jego podstawie (z użyciem CloudFlarowej infrastruktury) ustalimy kraj z którego pochodzi nasz odwiedzający.
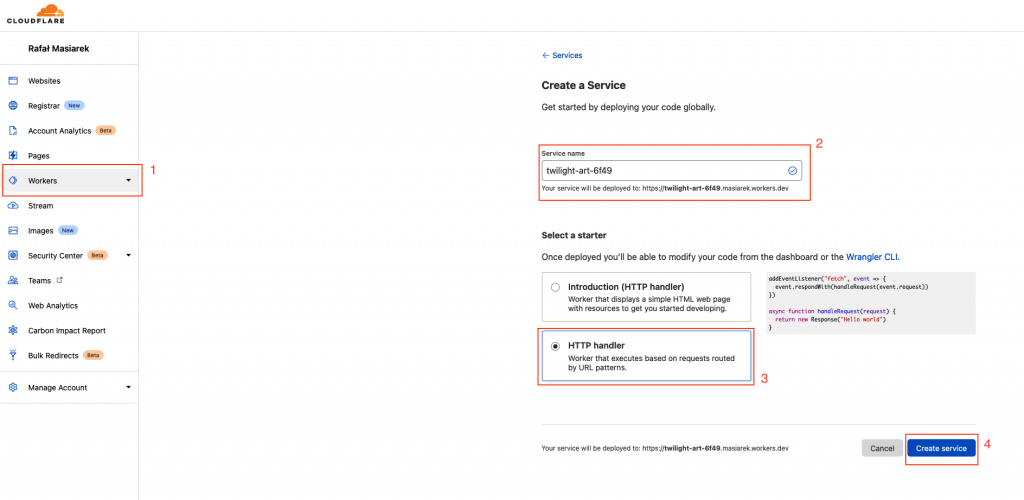
Najpierw musimy utworzyć nową usługę w zakładce „Workers” z panelu CloudFlare i po kolei:
2. Wybrać nazwę usługi,
3. Zmienić starter na HTTP Handler,
4. Utworzyć usługę przyciskiem Create Service.

Dzięki czemu mamy już utworzony serwis, który tuż po utworzeniu, pod wygenerowaną domeną serwuje nam napis „Hello World”.
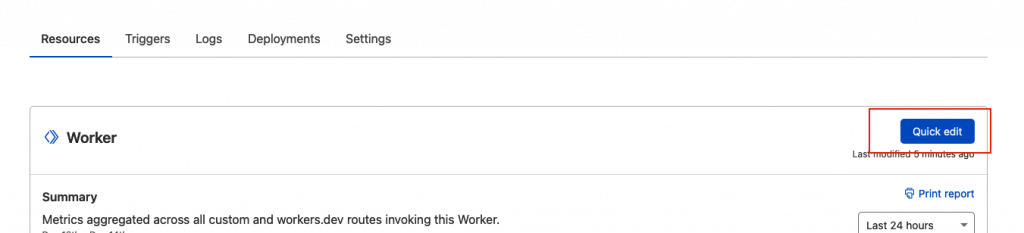
Jednak podejdźmy do tematu bardziej ambitnie. Zamiast powitania na stronie wyświetlmy użyteczniejsze informacje. Przejdźmy w takim wypadku do edytora:

Następnie wklejmy poniższy kod:
addEventListener("fetch", (event) => {
let request = event.request // Request object
event.respondWith(
handleRequest(event.request).catch(
(err) => new Response(err.stack, { status: 500 })
)
);
});
async function handleRequest(request) {
const { pathname } = new URL(request.url);
const ip = request.headers.get("CF-Connecting-IP")
const country = request.headers.get("CF-IPCountry")
return new Response(JSON.stringify({ip, country}), {
headers: { "Content-Type": "application/json" },
});
}i klikamy „Save and deploy”.
W efekcie nasza aplikacja zaczyna zwracać dynamiczne dane:
{
"ip": "XXX.XX.XX.XX",
"country": "PL"
}W ostatnim przykładzie chciałbym zademonstrować, w jaki sposób można posłużyć się naszym backendem na stronie utworzonej na wcześniej omawianej usłudze CloudFlare Pages tworząc w pełni wymiarową aplikacje serverless podzieloną na backend i frontend. W tym celu utworzyłem repozytorium zawierający stronę HTML która za pomocą jQuery odwołuje się do JSON’a i prasuje go do estetycznej formy:
<body>
<div class="container"></div>
</body>
<script src="/jquery-3.2.1.min.js"></script>
<script>
$.getJSON('https://twilight-art-6f49.masiarek.workers.dev', function(data) {
var text = "<h1>" + data.ip + "</h1><h3>" + data.country + "</h3>"
$(".container").html(text);
});
</script>Przykładową serverlessowa aplikacje można podejrzeć pod wskazanym adresem: Przyklad 2
CloudFlare to zdecydowanie jedno z moich ulubionych narzędzi. A Ty używasz Cloudflare? Daj znać co sądzisz na jego temat.